▶슬라이드 보기: [워드프레스 한국형 게시판] KBoard 썸네일 height 변경하는 법 from ninefactory
▶ PDF Download
지난 시간 워드프레스에 한국형 게시판 KBoard 설치하는 법을 알려드렸습니다. (참고: 워드프레스 한국형 게시판 플러그인) KBoard로 글을 작성할 때 이미지를 첨부할 경우, 목록에 썸네일 이미지가 자동으로 생성됩니다.
썸네일 이미지는 글을 클릭하지 않아도 미리 본문 이미지를 볼 수 있다는 점에서 유용한 기능입니다. 단, 이미지의 크기가 다를 경우 썸네일 height 값이 각기 다르게 적용되어 게시판 목록 화면이 정돈되지 않은 느낌을 줄 수 있습니다. 오늘은 간단하게 워드프레스 한국형 게시판 KBoard에서 썸네일 height 값을 변경하는 방법을 알려드리겠습니다.
| KBoard 썸네일 height 변경하는 법

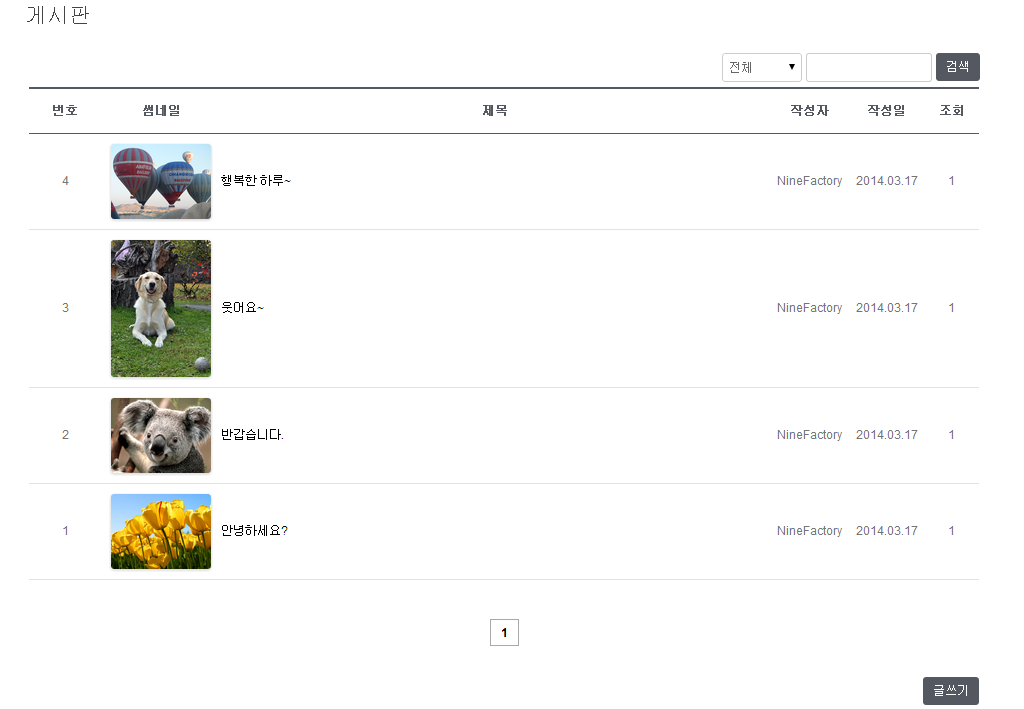
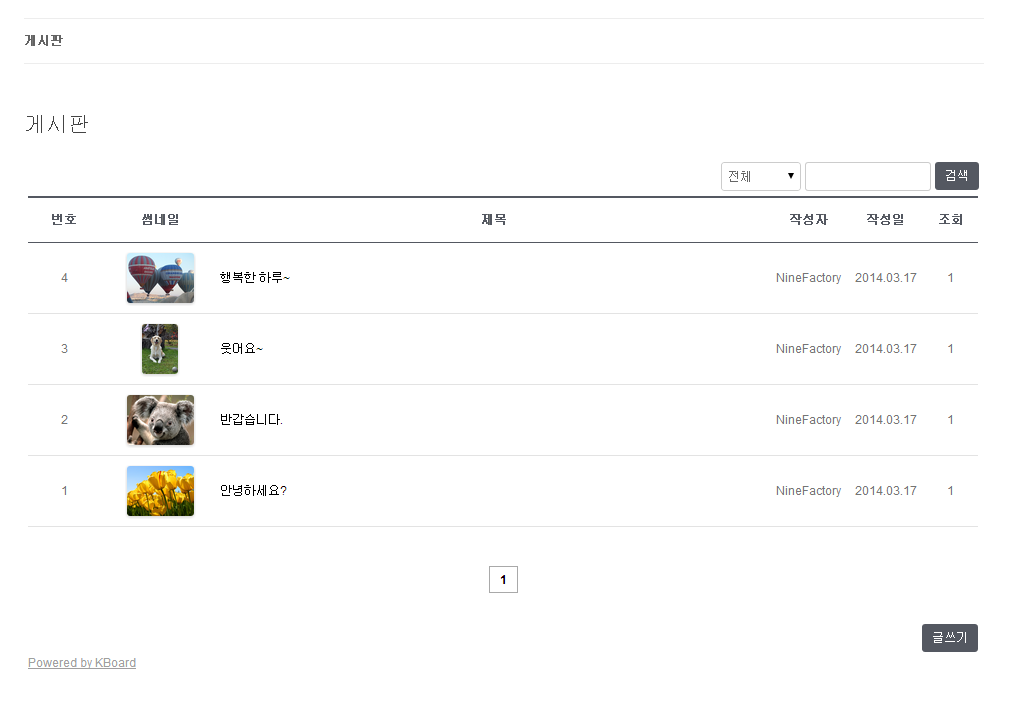
1. 글 작성
KBoard에서 글을 작성하면 위와 같은 화면으로 목록이 생성됩니다. 이미지를 보시면 각 글의 썸네일 height 값이 다르게 적용되어있는 모습을 확인할 수 있습니다.

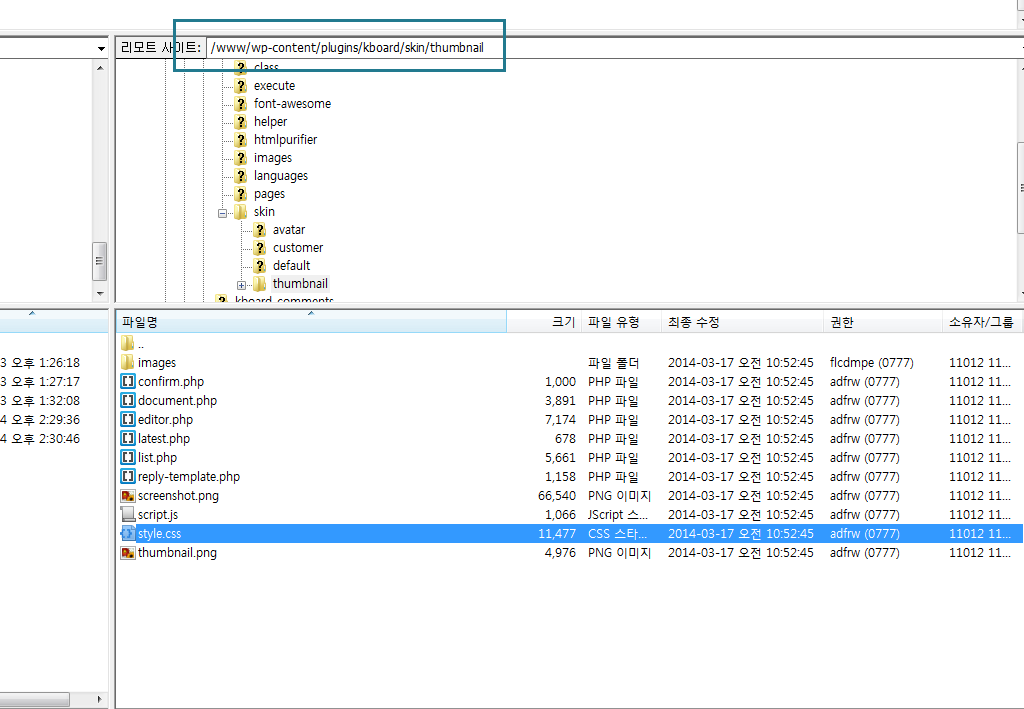
2. FTP접속하여, style.css 파일 찾기
썸네일의 별도 값을 지정하기 위해 FTP에 접속합니다. wp-content/plugins/kboard/skin/thumbnail로 이동하면 style.css를 확인할 수 있습니다.

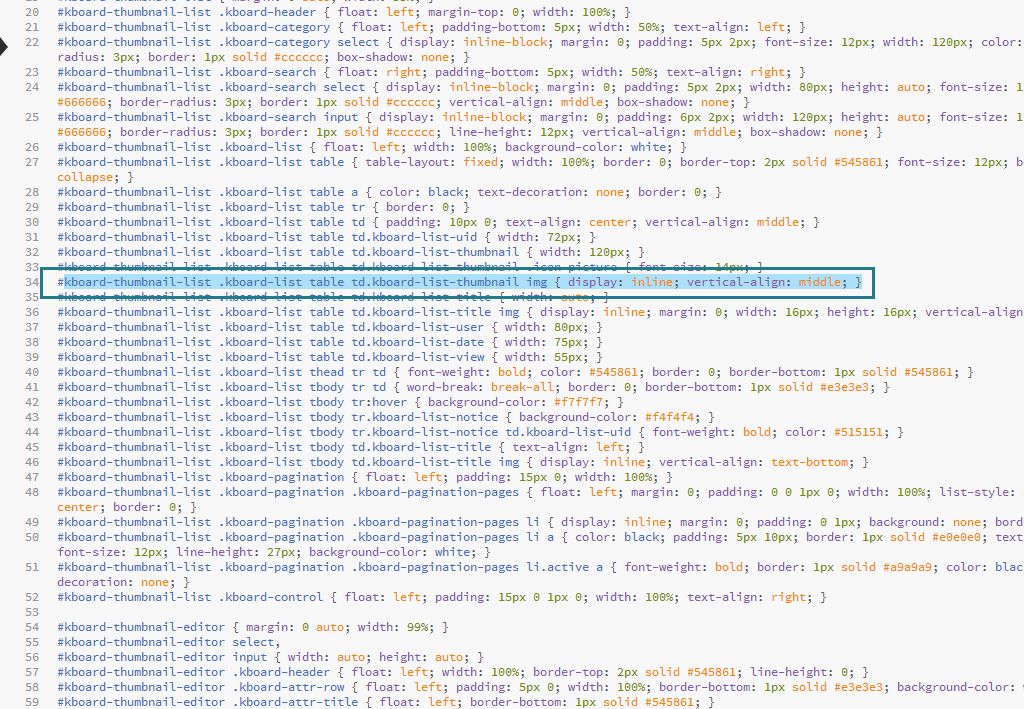
3. height 값 적용
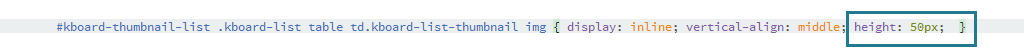
CSS 파일을 열어, 다음 부분을 변경합니다. (height값은 원하는 값으로 별도 지정합니다.)
- kboard-thumbnail-list .kboard-list table td.kboard-list-thumbnail img { display: inline; vertical-align: middle;}

- kboard-thumbnail-list .kboard-list table td.kboard-list-thumbnail img { display: inline; vertical-align: middle; height: 50px; }

4. 수정화면
정상적으로 style.css가 수정되었다면 화면을 새로고침하여 위와 같이 썸네일 이미지의 height 값이 변경된 것을 확인할 수 있습니다.
| 나인팩토리와 함께하는 워드프레스 따라잡기!
- 워드프레스 설치방법
- 한국형 게시판‘KBoard 사용방법
- 워드프레스 검색엔진 최적화 전략
- 5분만에 배우는 All in One SEO Pack 플러그인 사용법
- 워드프레스 포스트(Post)와 페이지(Page) 한눈에 보기
- 이미지를 보고 따라하는 워드프레스 설치 방법
- 한달에 하나씩! 워드프레스 무료테마 다운로드
 소셜웹팀 우송지 소셜웹팀 우송지
워드프레스 기반의 소셜미디어 친화적 소셜웹사이트 제작 및 관리를 하고 있다. 더불어, 신뢰할 수 있는 매력적인 정보를 전달 하기 위해 군더더기 없이 핵심 메시지를 담아내도록 고민하고 있다. 진짜 이야기는 지금부터! * 이메일: saranghaezo@hanmail.net |
![[나인팩토리 3월 문화회식] 웃음과 감동이 공존하는 “임혁필 펀타지쇼”](http://blog.ninefactory.kr/wp-content/uploads/sites/2/2014/03/임혁필-펀타지쇼-200x150.jpg)
![[PPT 컬러] 시선을 사로잡는 PPT, 어떤색을 사용하면 좋을까?](http://blog.ninefactory.kr/wp-content/uploads/sites/2/2014/09/ppt-color_ninefactory-200x150.jpg)
![[나인팩토리 Factoring] 회사 가기 싫은 날](http://blog.ninefactory.kr/wp-content/uploads/sites/2/2014/03/나인팩토리_회사-가기-싫은-날-200x150.jpg)